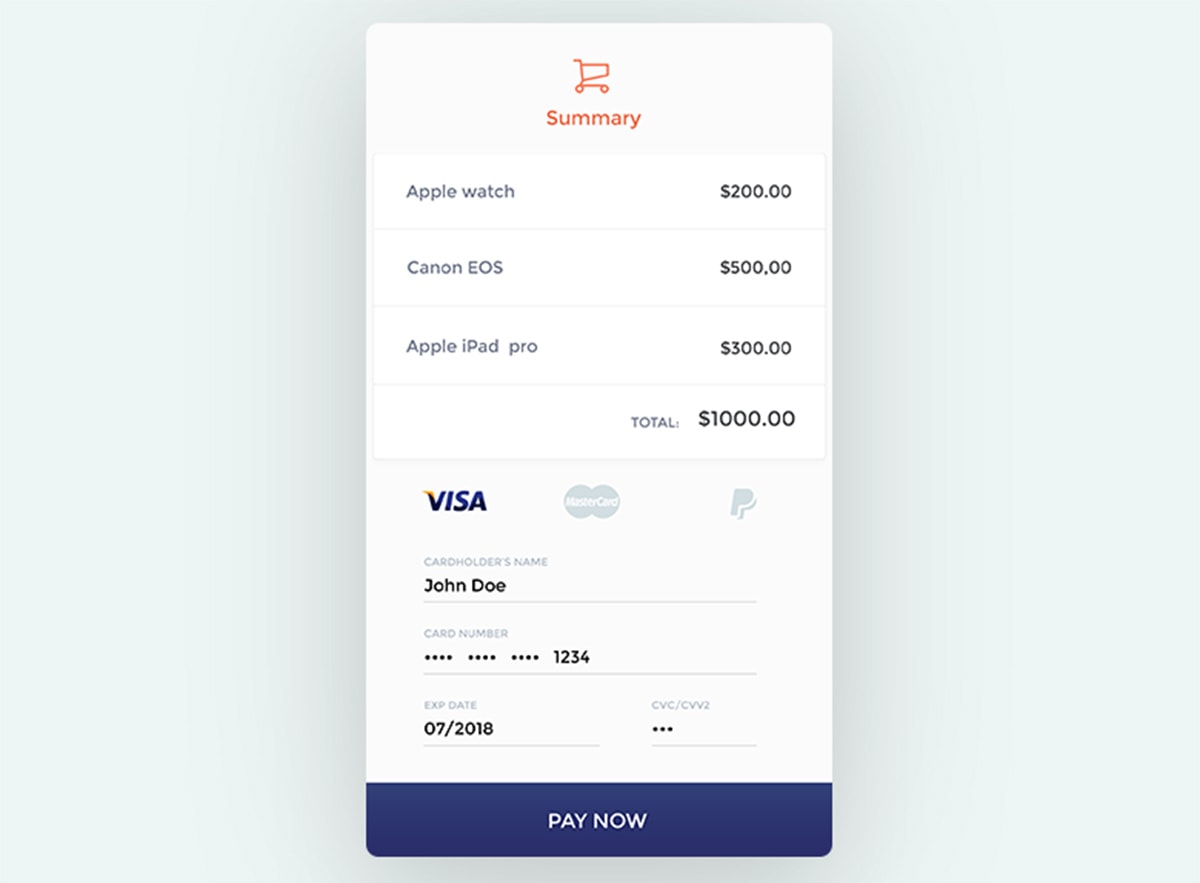
Checkout Page Html Template

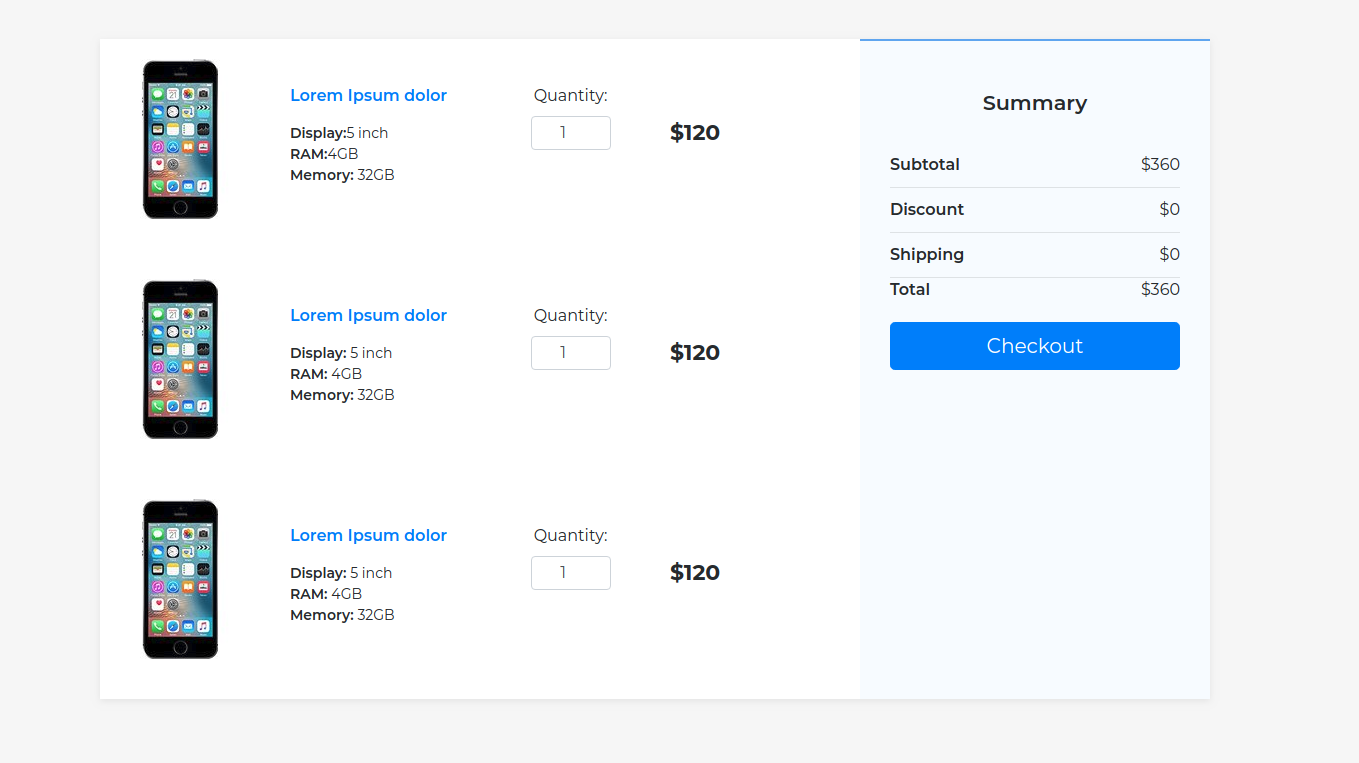
Lets checkout is a jquery html5 checkout page template.
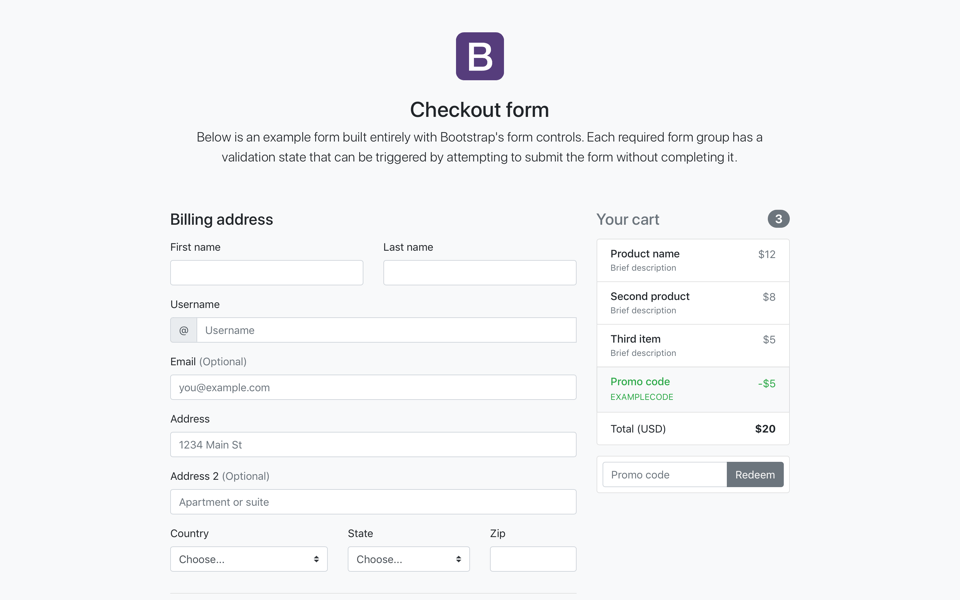
Checkout page html template. Use a form element to process the input. This template uses the latest html5 css3 and bootstrap 4 framework so you can customize the template with new features based on your needs. This is of course an example and you have the flexibility to lay out the page to suit your own design. We need a container to wrap everything around well name it checkout panel.
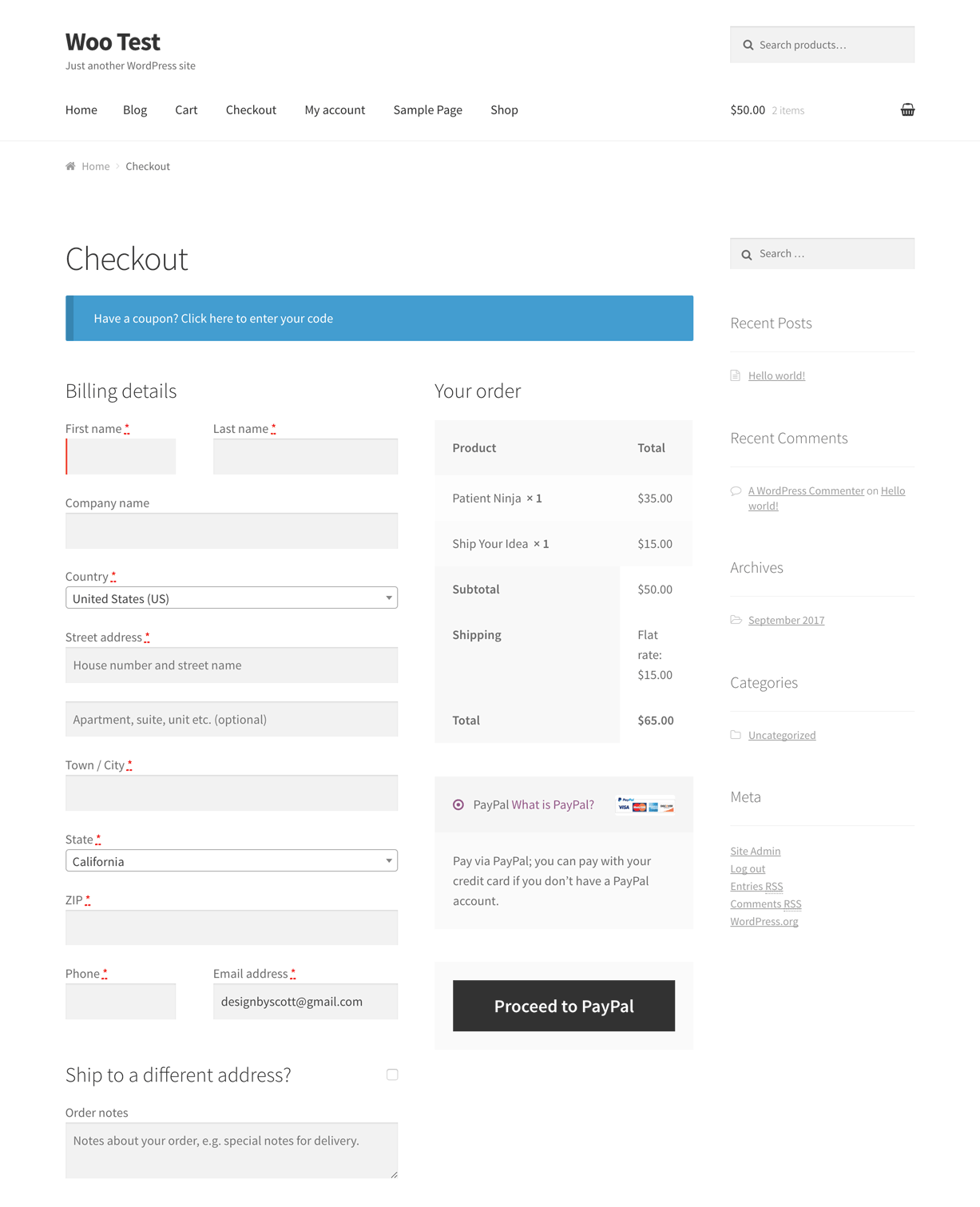
Fully coded with html5 css3. Browse 21 checkout templates from 5 sorted by best sellers. With elegantly and professionally designed checkout forms you can improve sales conversation rate by providing a good ux design. Checkout billing code sample.
Payment wallet and much more. Filter refine. How to create a checkout form step 1 add html. One page checkout presented on the examples below makes it possible to turn any page into a checkout page.
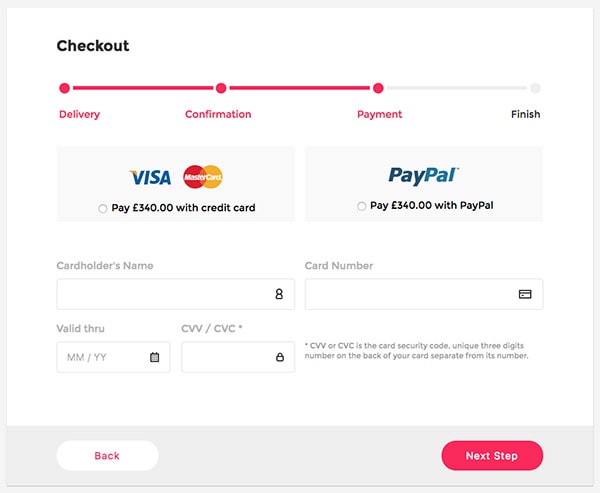
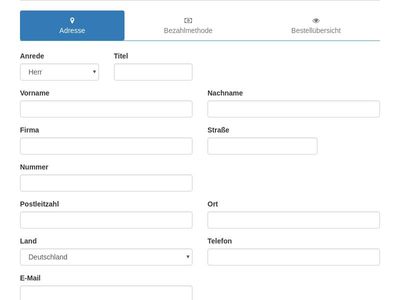
Credit debit card field. The first thing we need to do is to create our html structure. In addition we also make every element work well. 10 free html5 css3 checkout forms templates.
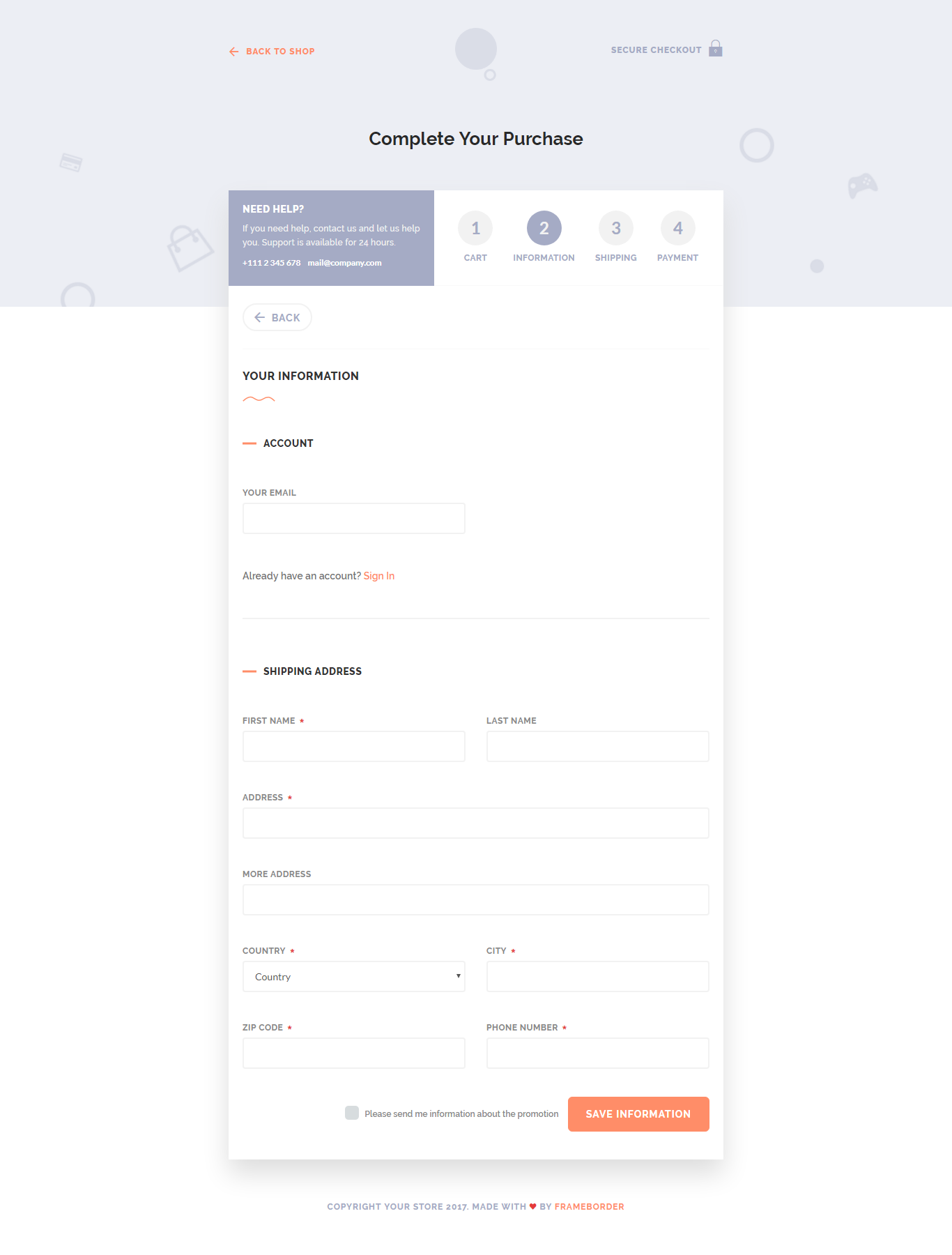
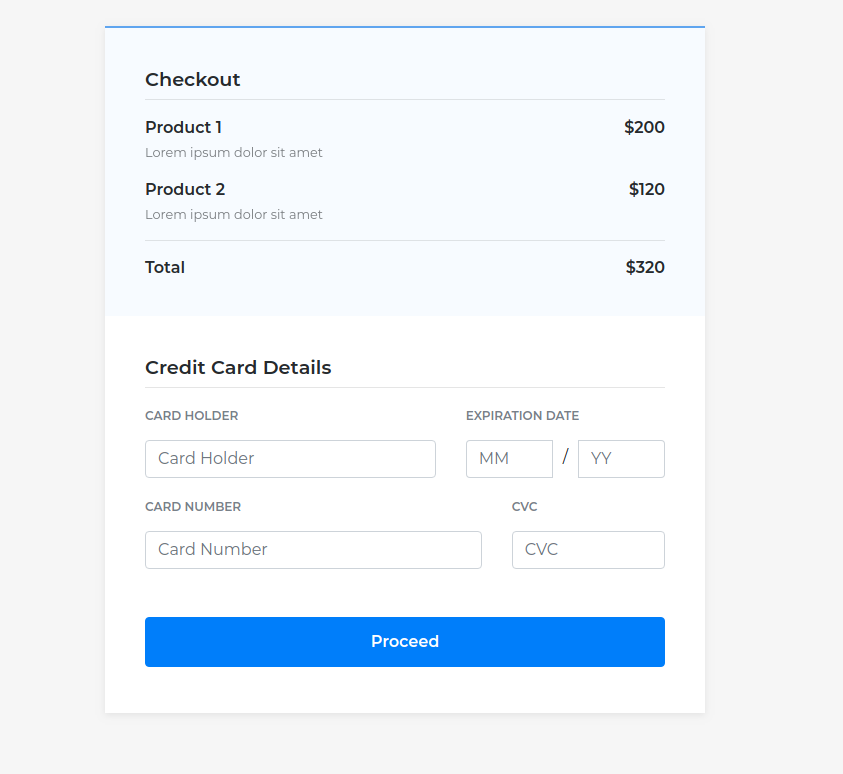
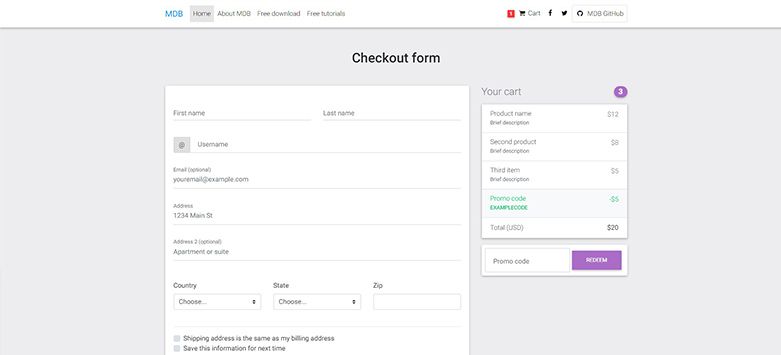
They ensure customers to make a purchase your product of service. A clean and simple checkout form with credit card fields submit button and a fancy price badge. Below is a screenshot of the layout that this code will build. Were going to use google fonts for this tutorial specifically montserrat.
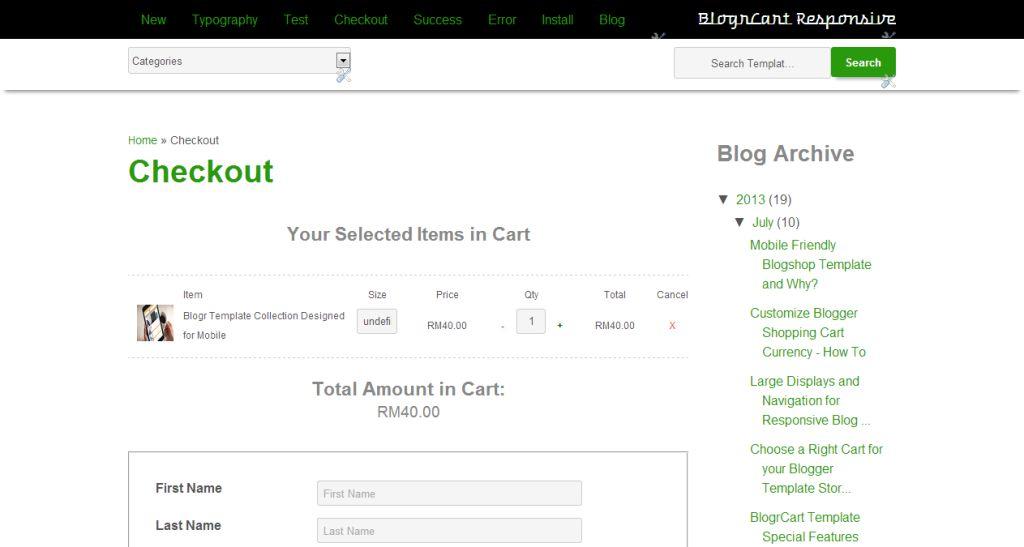
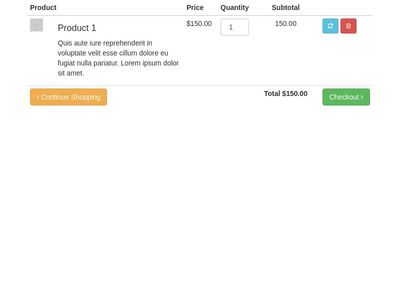
Using lets checkout you can make checkout page easily without having to make design from scratch because we have done it for you. It also makes it easier for your customers to buy from these custom checkout pages by displaying both product selection and checkout forms on a single page. Checkout app cart catalog html5 masonry membership one page parallax portfolio responsive shop smooth scroll sticky header. All created by our global community of independent web designers and developers.
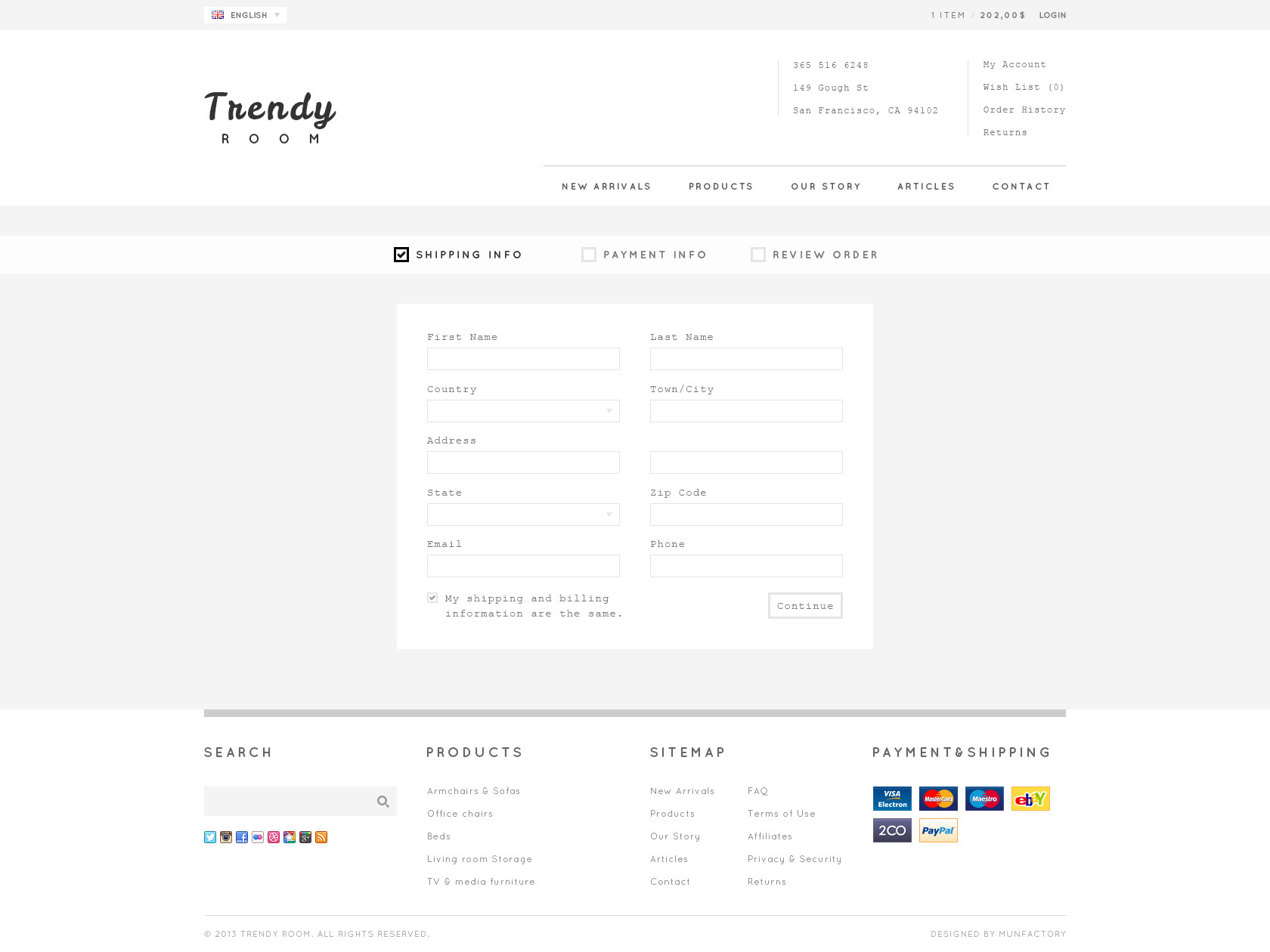
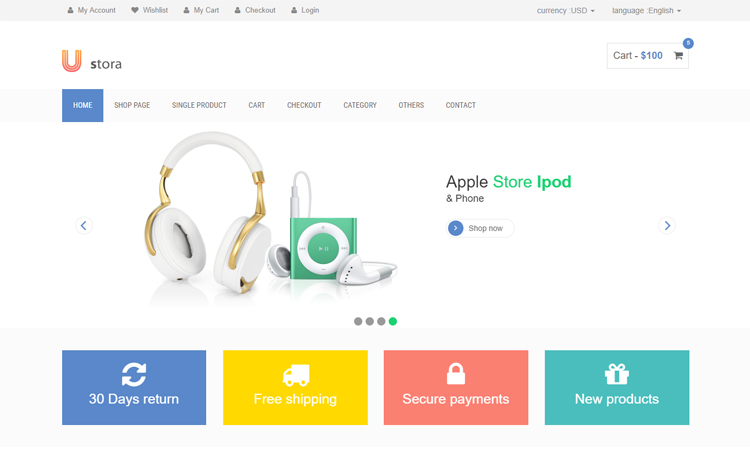
Other pages included in this template are shopping page cart page and the checkout page. Here is some example code and css to build the checkout billing step for the store. You can learn more about this in our php tutorial. In this tutorial we are going to create a shopping checkout form using html css3 and a little bit of jquery.
Html source code for the checkout form code snippet. Visual effects are mild and are used only on the web elements to draw the user attention on the required web spot.