How To Make Responsive Email Template

In this video well create an html email template using a text editor called sublime text.
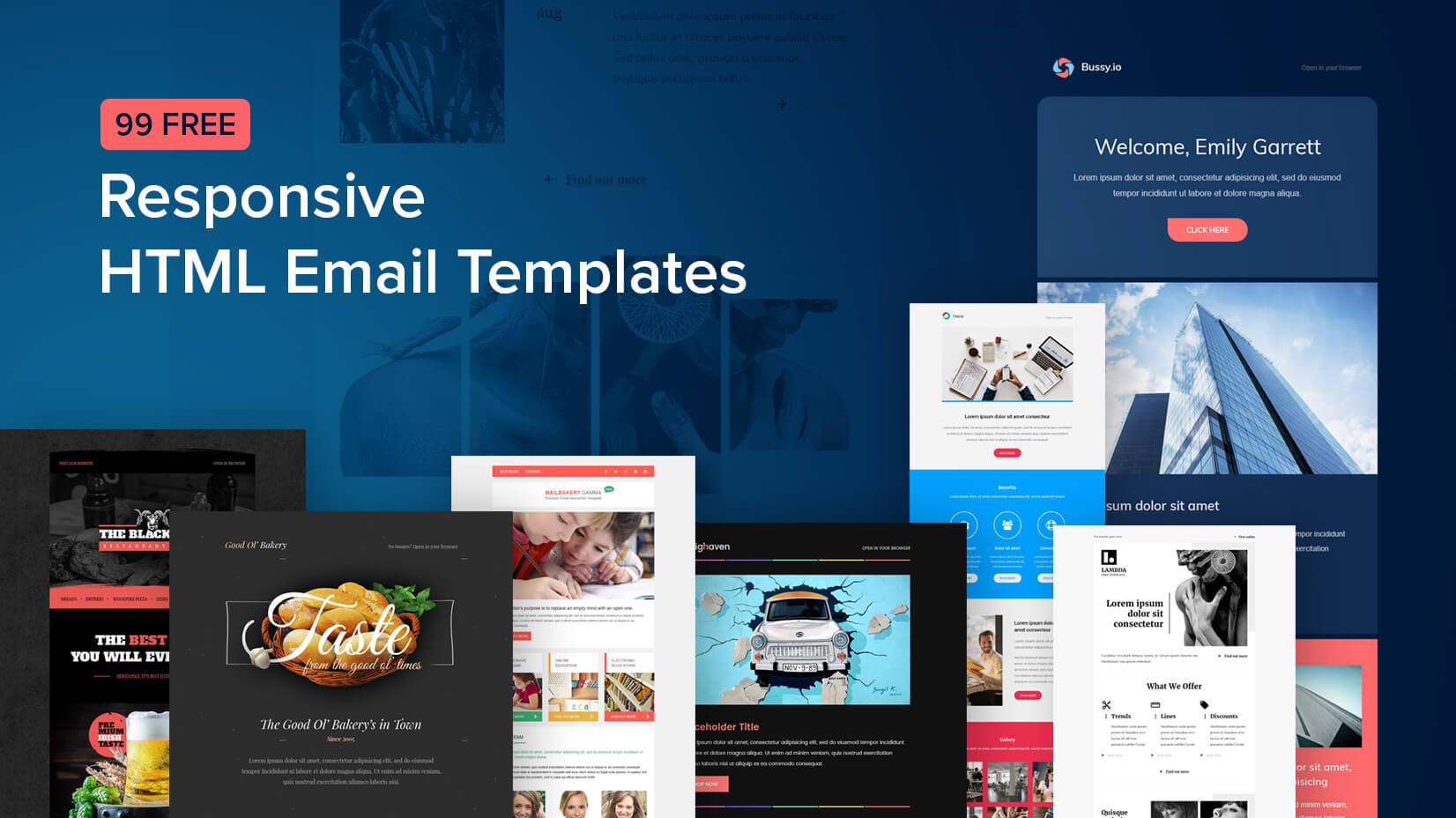
How to make responsive email template. For responsive email templates they are largely supported for html tables. The main exception is block level elements. Basic understanding of the bootstrap framework. Make your emails responsive with litmus community templates.
Create indexhtml and stylecss. They are pretty well supported in most outlook email templates. So in this tutorial we are creating this amazing responsive html email template design. Stick to a single column layout.
When youre ready to move to the next step check out comprehensive list of mobile email resources which includes templates tutorials responsive case studies and more. Before you start creating this design. Like i said not every mail client can display responsive emails. While you might think of using the modern way of coding an html template using div and external css some email clients such as outlook and yahoo mail use a different approach.
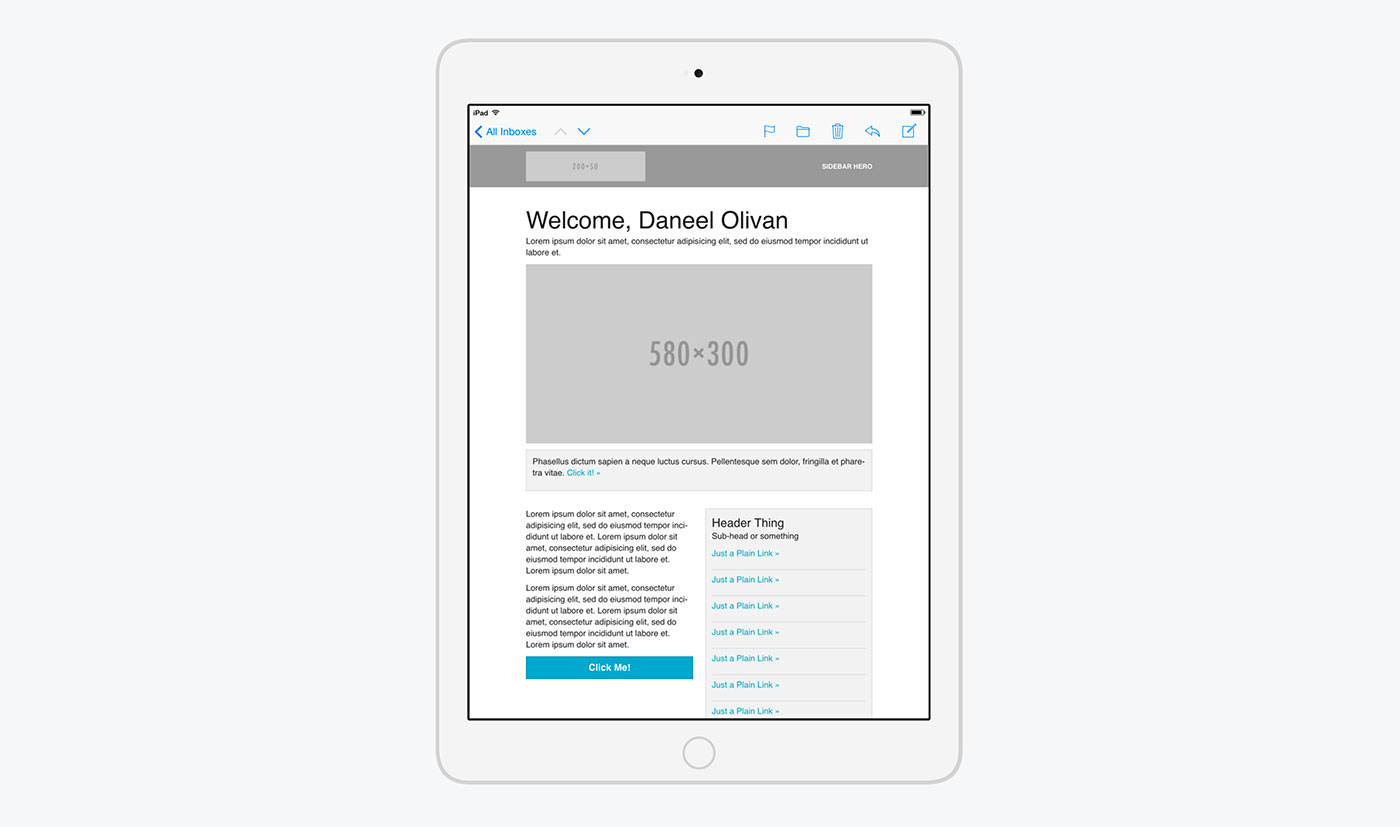
So lets jump into the code and look out the design. R lacorne aug 30 13 at 1305. Heres the responsive html email well be building feel free to fork the pen and use it in your own work. Specifically applying padding or width in css to a div or p tag will not work with outlook.
Familiar with visual code editor. Click on the graphic for an enlarged view. At minimum use 13 or 14 pt font for the body text and no smaller than 20 pt for the titles. If you check your responsive template in gmail it will not trigger the break points.
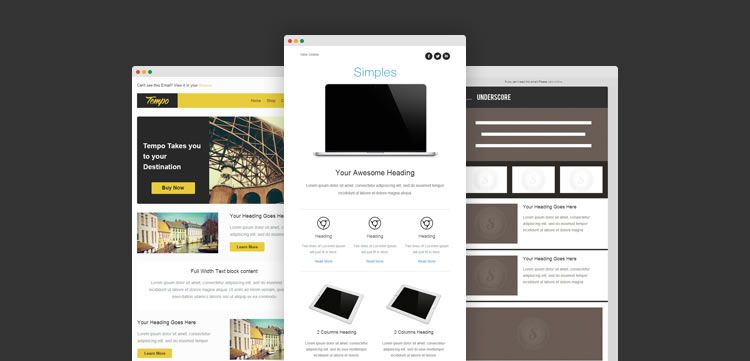
Creating layouts for responsive email templates. Responsive email design best practices. Salted is seen below with images disabled. A responsive and customizable template called salted.
It has been tested with litmus in various email clients. This will make your email much more readable on a small screen. Bear in mind that when were viewing this template through a web browser were much less likely to run into problems than with email clients. Our email template design will feature a number of different columns images social buttons and more.
First create a project in visual code editor and create indexhtml and stylecss file in the project. Check out an example we found. Less shifting and moving makes it easier for your audience to read your content. The entire text of the graphic is also available below.