Mobile Email Template Size

47 of email opens are on mobile devices yet many emails are only designed for desktop viewing.
Mobile email template size. The standard email template width was 600 pixels for desktops 320px for vertical and 480px for horizontal view on mobile devices. The next article in the series will focus on other technical limitations of html email templates like background images fonts video etc. Your email can be not fully loaded if it over a preset size around 100kb. I havent tested this issue in all clients but both gmail app and ios devices exhibit this behaviour and gmail web app too.
80 of people delete an email if it doesnt look good on their mobile device. Set a width attribute in your email templates table tag to 600 pixels or use the css width property to make this adjustment. Always use clear concise email content. When your email width is 600 pixels or less users wont have problems viewing emails that were formatted for large computer screens.
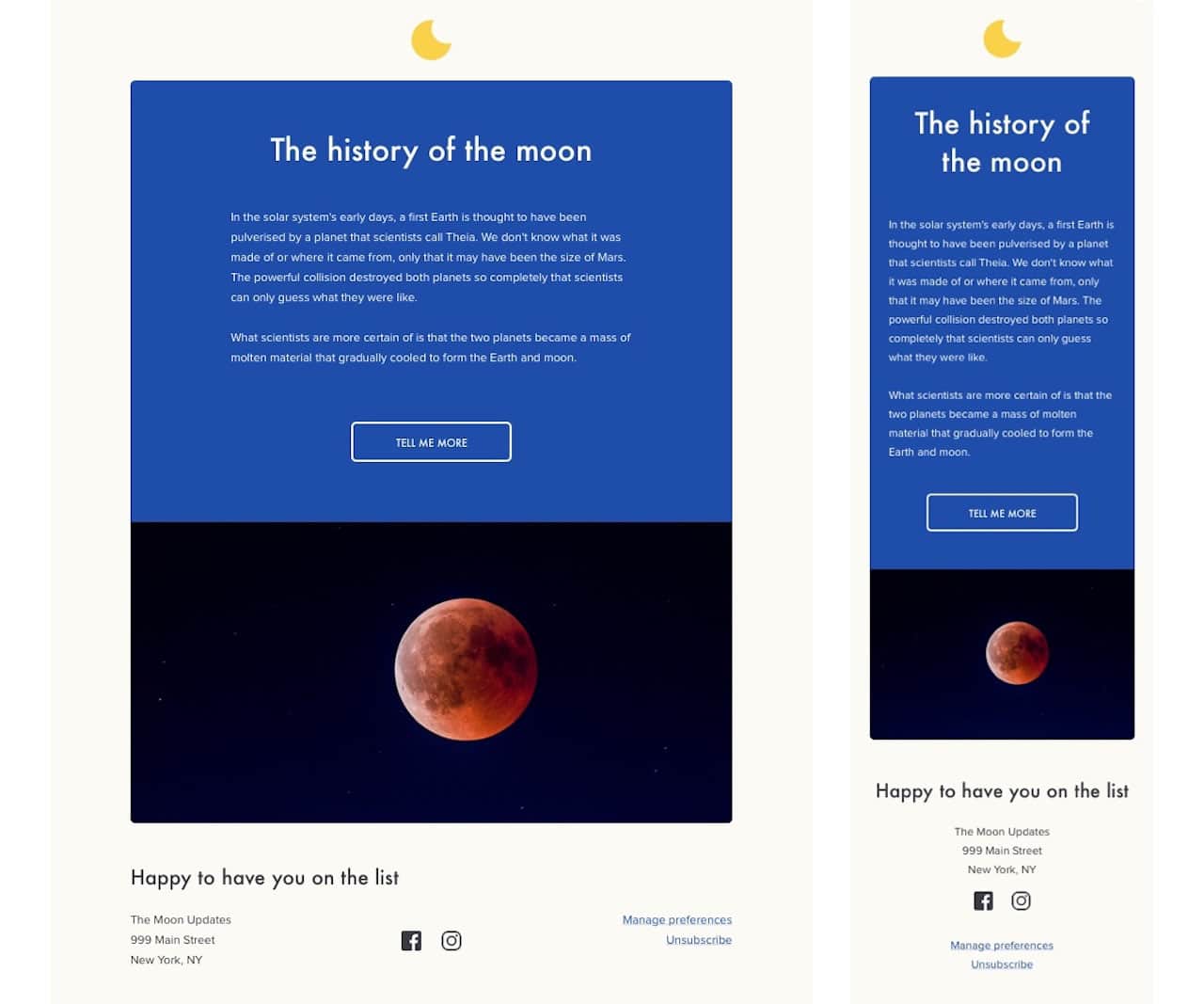
Having a clear and concise message should be a staple of any email but its even more important when designing for mobile. Overall screen size is small when it comes to consuming email content on a mobile device and consumers are more likely to be multitasking when they get your message on mobile. That way the emails width adapts to any display size in any orientation. The overall size of the email is also important.
When designing our email builder templates stig and team took this into account making the layouts display at a 600 pixel width on desktop and 320 pixels on mobile to ensure emails will look awesome in every client and on every device. Several different display sizes can be targeted using different media queries layout can be changed from multi column to single column on the fly. Think about the environment your email is being viewed in and the screen size on which it will likely be viewed. The height was unlimited and depended on content length.
Limit the size of your email html at 100 kb to avoid message clipping in gmail and yahoo. Use a single column template. Use few images optimize them and keep your email size under 1 mb. In fact 75 percent of readers are likely to delete a message for not being mobile friendly.
A few years ago the 600px width was a must use standard and had no alternatives. Screen real estate is very valuable on mobile this is going to be a common theme so keep the design very clean and simple and focus on the essentials.